摘要:HTML5最新特效引领网页开发新潮流,为网页设计和开发带来了革命性的变革。HTML5提供了丰富的特性和工具,包括视频和音频支持、图形绘制、动画效果等,使得网页更加生动、交互性更强。这些特效不仅提升了用户体验,还使得网页开发人员能够更轻松地创建出功能丰富、性能卓越的网站和网页应用。HTML5的特效技术将继续推动网页开发领域的创新和发展。
本文目录导读:
随着科技的飞速发展,HTML5作为网页开发的核心技术,不断推陈出新,为我们带来了许多令人惊艳的特效,HTML5不仅提供了更丰富、更灵活的标签和API,还带来了许多新的特性和功能,让网页更加生动、交互性更强,本文将介绍HTML5的一些最新特效,带你领略网页开发的新潮流。
HTML5特效概述
HTML5以其丰富的特性和强大的功能,为网页开发者提供了无尽的创意空间,一些最新的特效包括:
1、丰富的多媒体支持:HTML5提供了对音频、视频等多媒体内容更好的支持,无需依赖第三方插件。
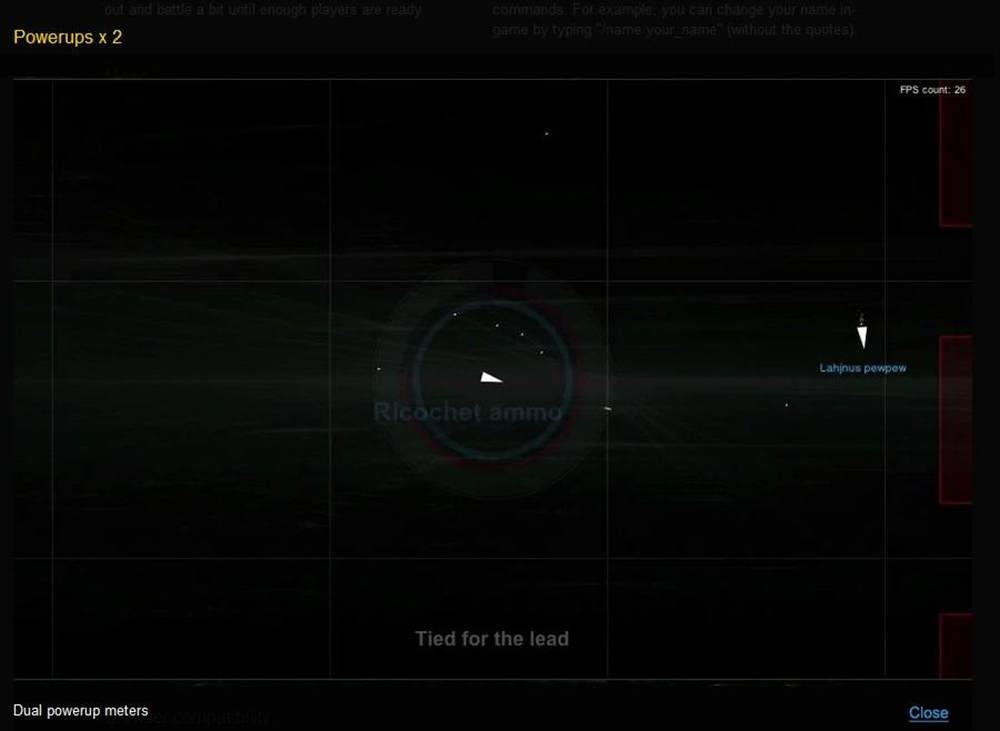
2、2D/3D图形渲染:HTML5的Canvas和WebGL技术使得在网页上绘制2D和3D图形变得更加简单。
3、动画效果:HTML5提供了CSS3动画和SVG动画,使得网页动画更加流畅、更加灵活。
4、实时通信:WebSockets技术使得浏览器与服务器之间的实时通信成为可能。
HTML5最新特效详解
1、音频和视频支持
HTML5对音频和视频的支持更加完善,开发者可以直接在网页上嵌入音频和视频文件,无需依赖第三方插件,HTML5还提供了对媒体播放的控制,如播放、暂停、音量调节等。
2、Canvas和WebGL技术
Canvas和WebGL技术是HTML5中用于绘制2D和3D图形的关键技术,Canvas提供了一种在网页上绘制图形的方式,而WebGL则提供了一种基于OpenGL的3D渲染方式,使得在网页上展示复杂的3D图形成为可能。
3、CSS3动画和SVG动画
HTML5中的CSS3动画和SVG动画使得网页动画更加流畅、更加灵活,CSS3动画可以通过关键帧和过渡来实现,而SVG动画则可以通过改变元素的属性来实现,这些动画技术可以让网页更加生动、更具吸引力。
4、实时通信:WebSockets技术
WebSockets技术使得浏览器与服务器之间的实时通信成为可能,通过WebSockets,服务器可以主动向浏览器推送信息,实现实时聊天、实时更新等功能,这种技术可以大大提高网页的交互性和实时性。
实际应用场景
1、游戏开发:HTML5的Canvas和WebGL技术为游戏开发提供了强大的支持,许多游戏已经开始采用HTML5技术进行开发。
2、视频分享网站:HTML5对视频的支持使得视频分享网站无需依赖第三方插件,提高了用户体验。
3、社交网站:WebSockets技术使得社交网站可以实现实时聊天、实时更新等功能,提高了网站的实时性和交互性。
4、企业应用:HTML5技术的应用范围已经扩展到了企业领域,许多企业开始采用HTML5技术来开发内部应用。
HTML5作为网页开发的核心技术,不断推陈出新,为我们带来了许多令人惊艳的特效,这些特效使得网页更加生动、更具吸引力,提高了用户体验,随着HTML5技术的不断发展,我们相信未来会有更多的新技术和新特性出现,为网页开发带来更多的创意空间。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...